こんにちは!吉祥寺&町田のショートボブ美容師【イイノタカユキ】です!
常時SSL化(https化)してますか?
インターネットが生活に溶け込んでる現代。便利な半面、逆にいろんな危険がありますよね。
保護されてないサイトで大切な個人情報を入力すると他人から見られてしまう可能性があるのです。
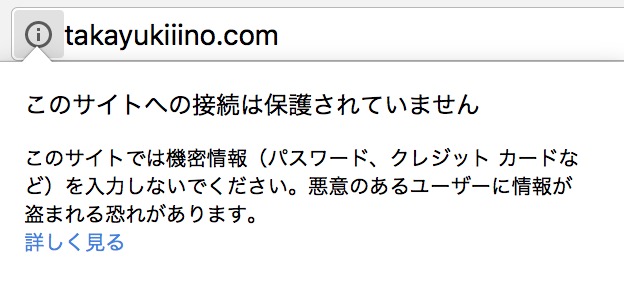
このようにブラウザのURLの左側に◯に!のマークが付いている場合がありますね。
それは「保護されていないのでちょっと危険かもしれないですよー。」というサインです。
そのために行うのが【常時SSL化】なのです!
全てが全てではないですが、カンタンに見分ける方法があります。
それは・・・
「http」か「https」かどうか。
サイトのURLの一番最初の文字列です。
まだまだほとんどのサイトが「http」なのですが、徐々に「https」のサイトも多くなってきました。
大手の公式サイトなんかはだいたい「https」ですね。
この「https」だと暗号化されるので外部から見られることがなくなるというセキュリティアップですね。これを「常時SSL化」と言います。
個人サイトで必要なのか?と言われるとどうかと思う部分もあるのですが、自分はこのイイノログをちゃんと長く続けていくので見てもらえる人に安心感与えるのは大事かと思います。
自分の備忘録&誰かのお役に立てばと思うので、カンタンに工程を記しておきまする。
レッツ常時SSL化!
①まずは時間を確保
大雪が降って不要な外出さけてください的な時とかで時間がたっぷり確保出来る時がオススメです。
遊んでましたけど・・・。
ちょいと苦戦して時間かかりました。ので合間でちょこちょこくらいではできないと思いますので時間を確保してください。
②WordPressのバックアップをとる
何か大きな作業する時はバックアップを取るのは必須ですね。
自分は「BackWPup」というプラグインでバックアップ取ってます。
③使ってるサーバーでSSL化できるか確認する
無料でSSL化できるサーバーが増えてますので自分の使ってるサーバーに確認して申請する。
少し時間が経つと、完了します。
この状態だと「http」と「https」のサイトがどっちもある状態になります。
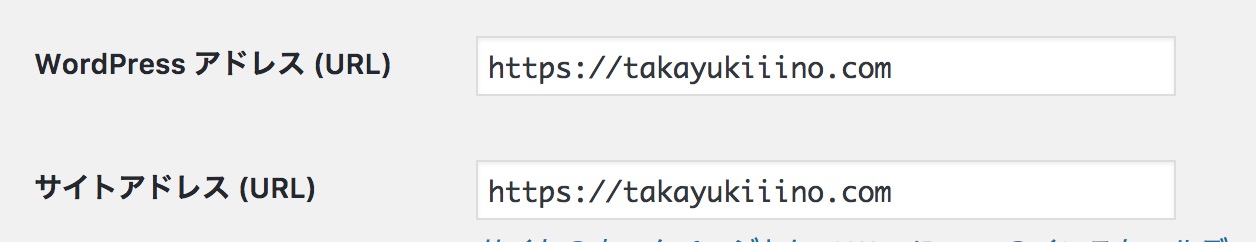
④ダッシュボードの一般設定のURLを変える
↑の部分のhttpだったところに「s」だけ付け加えます。
⑤サイト内のURL全てを「https」にする
全てのURLを手作業で変換していくとか地獄の苦行になるというか不可能なので・・・
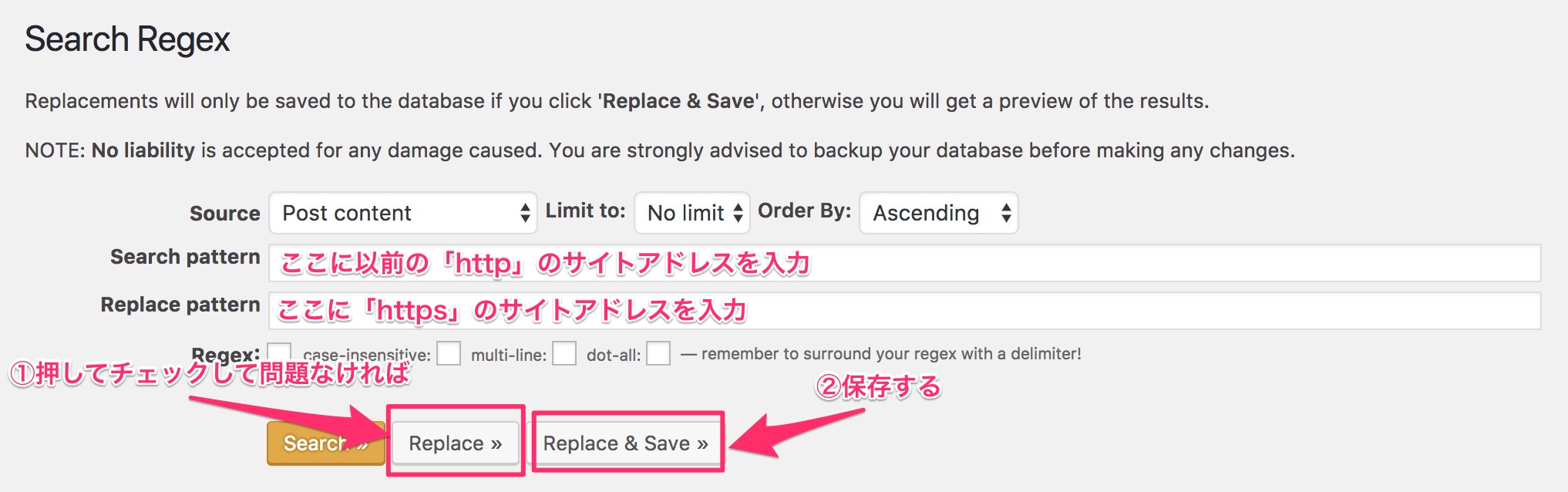
「Search Regex」というプラグインを使います。
ダッシュボードのツールから開き、
Search patternに「以前のhttpのサイトアドレス」を入力。
Replace patternに「httpsのサイトアドレス」を入力。
下の「Replace」を押してブワーっとでてくるのをチェックして問題なさそうだったら、「Replace&Save」で保存。
ここ間違うと元に戻せないらしいので慎重にやりましょう。というのを後から知った・・・。
⑥301リダイレクトしよう
SNSとかに貼ったリンクは以前のhttpのサイトのままなので、そこから飛んできた人に「https」のサイトのほうに自動的に飛べるようにするのがリダイレクト。
せっかくSSL化したのに過去記事のSSL化されてないほうにいってしまうのは悲しいですよね。というか意味がないので301リダイレクトします。
サーバーからできるのもありますし、FTPソフトを使ってもできます。
この「.htaccess」に入って、まずは中身を全部コピーしてバックアップとっておいてください。その後・・・
RewriteEngine on
RewriteCond %{HTTPS} !=on [NC]
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
このコードを一番先頭ににコピペします。
すると自サイトの「http」のサイトから「https」に自動的に移行してくれます。
⑦残ったhttpを洗い出す
ここまできたらほぼ出来てるんですが、なぜか「保護された通信」にならないんですよね。
ここからけっこう苦戦したのですが・・。
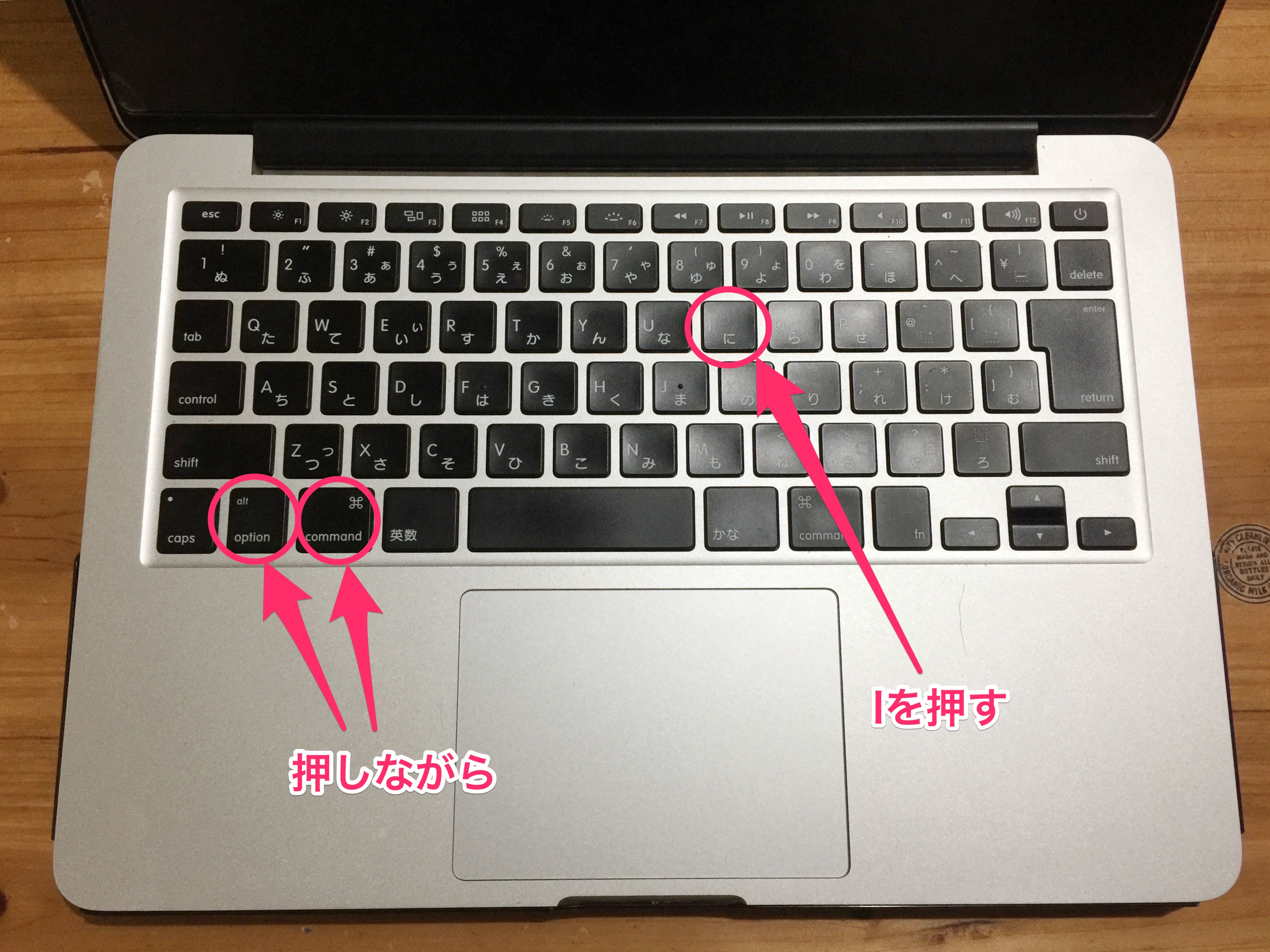
ブラウザを「グーグル・クローム」を使ってもらい、Macのキーボードの・・・
「option」と「command」押しながら「I(アイ)」を押すと・・・。
画面が半分になり、右側に文字の羅列が出てきます。
その中で「Mixed content」というのがあればそこを直してあげましょう。
「http」と「https」がかぶってますよーというのが「Mixed content」です。
これは人によって違うのでそれぞれになりますが、自分の場合は「サイドバーウィジェット」の画像のリンクなどが「http」のままでした。
先ほどの「Search Regax」はサイドバーウィジェットの所までは変えてくれなかったみたいです。
なので参考までにウィジェットとかチェックしてみてください。
ここまできたらきっと・・・・
こうなってると思います!
ひとまずお疲れ様でした!
ですが、まだまだやることあります・・・。
ここからは人によって変わってきますが。
⑧各測定ツールなどの変更
「Googleアナリティクス」や「Googleサーチコンソール」などのツールはhttpsに変えないといけません。
「Googleアナリティクス」はサクッとhttpsのラジオボタンで変更可能です。
「Googleサーチコンソール」の方は新たにhttpsのサイトを追加してサイトマップを送信するという手順です。
以上で「https化」「常時SSL化」が終了となります!
入力フォームがあるサイトなどは必須になると思うのでめんどくさがらず早めにやっておくといいと思います。
Googleさんも「常時SSL化」を推奨しております。
美容師さんも自分のメディア持ってる人も多いと思うので、常時SSL化してみてくださいな。
デジサポします!!
わからなければ【デジサポ】しますよ美容師さん!

LINEで気軽に質問もどうぞー。
【追記】SSL化デジサポしましたー!

スポンサーリンク