こんにちは!吉祥寺&町田のショートボブ美容師【イイノ】です!
デジタルサポートの案件が一区切りしたので・・・
イイノログのトップページをいじりました。

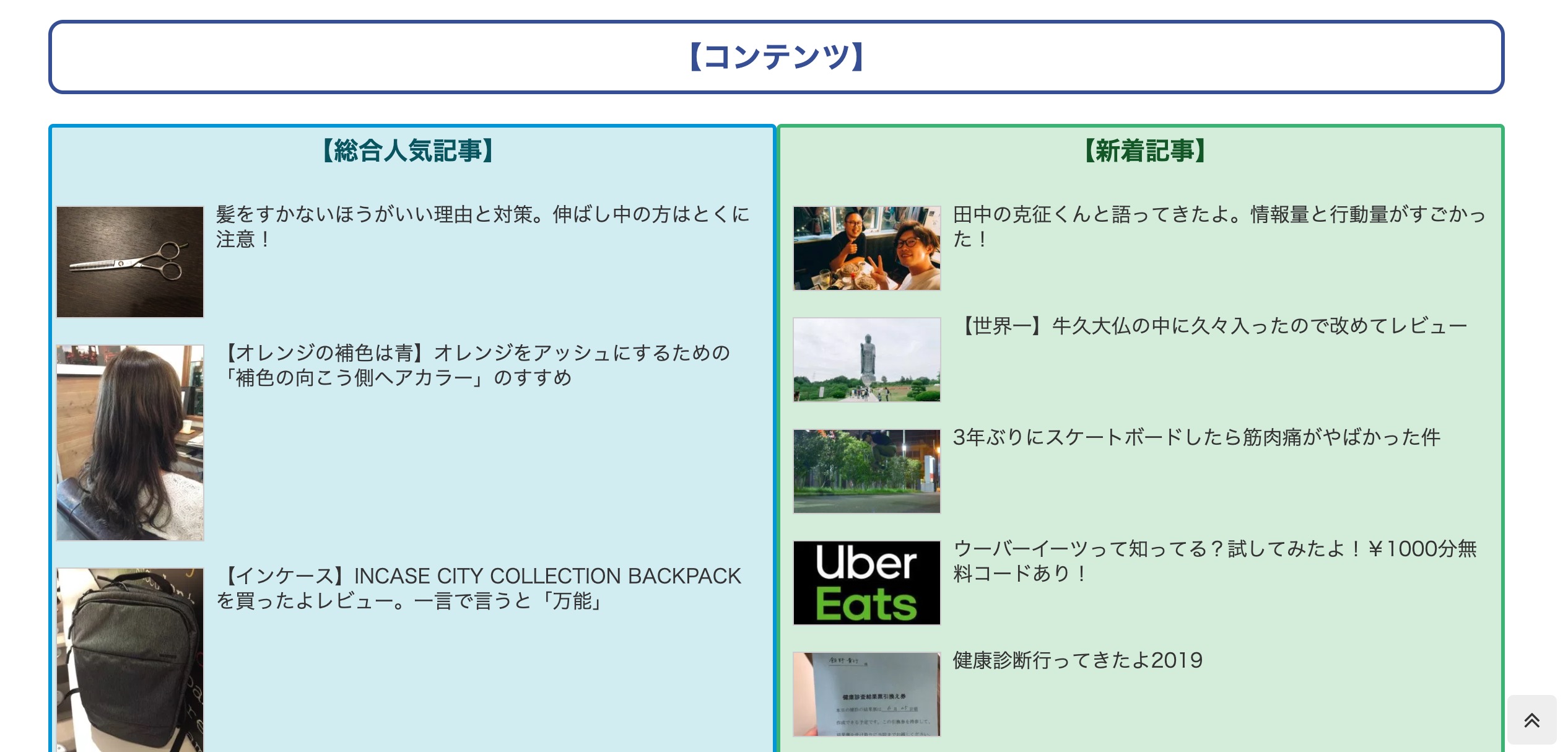
イイノログトップページ改変後
ずっとトップページ変えたいと思ってたんですが、中々できずに日々が過ぎていきました。
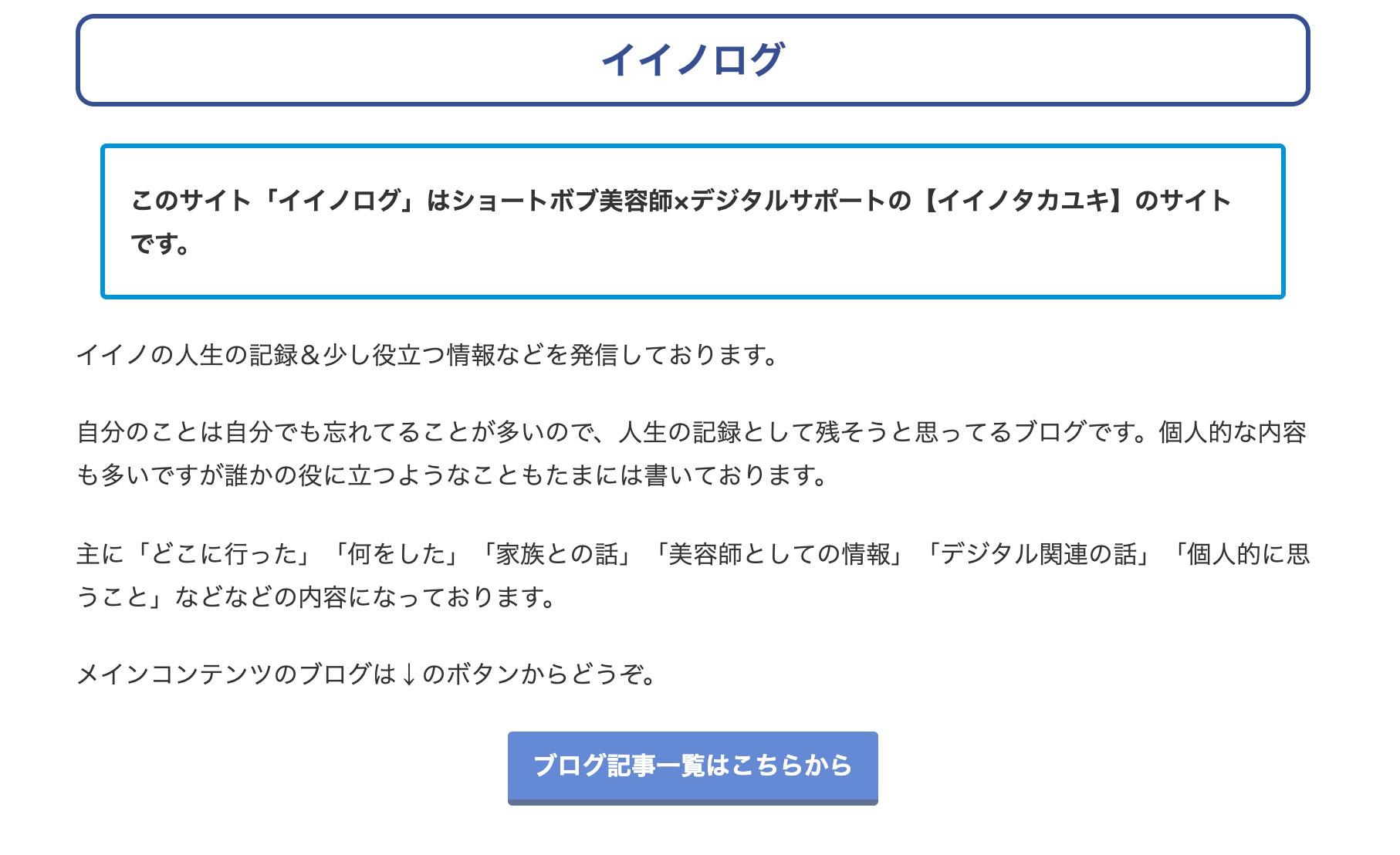
ちなみに変える前。

トップページ改変前
わりとゆるゆる続けてるので記事数が多くなってきて、整理されてないかんじがずっと気になってたんですよね。
なので、とりあえずヘッダーだけ作ってそのままだったのを本腰入れて取り掛かりました。
ちなみにヘッダー↓

イイノログヘッダー
ハサミとパソコンで活動してるよってイメージで3分くらいで作りました。
また変えるかもですがしばらくはそのままいこうかと思います。
作業工程
・ワイヤーフレームを作成
とかそれっぽいこと言ってるけどノートに手書きでラフに書いただけ。
脳内のイメージを直感的にすぐに出すのって紙に書くのが最強だと思ってます。
何でもパソコン使ってそうと言われますが、はじめはノートとペンです。
・固定ページに作成
固定ページで新規作成して作っていきます。
イイノが使ってるテーマが「cocoon」というテーマなのですが、これがまた最高にいじりやすいんです。
CSSの知識ほとんどいらずに思い描くかんじにレイアウトが作れます。
多少のデザインの変更や色とかはCSSをちょこっと変えるくらいなのでとてもカンタン。
今回は「カテゴリ」ごとに人気記事を出す仕様にしました。
そうすると自分でも忘れてたような記事が出てきて、見返してエモかったのでよかったです。
イイノログは自己満で運営してるので、それでいいんです。
こんなこともあったなーと振り返ってまたがんばろうという活力にしています。
あと、カルーセルといって記事の一覧が自動でシュってなるやつも使いました。
なにかといろいろ変えてみましたよ。
・ホームページ設定で作ったトップページを設定
「外観」→「カスタマイズ」→「ホームページ設定」といって、作った固定ページをトップページに設定します。
完了!
ということで見にいってみてください!

スマホで見てる方は下に「ホーム」というボタンを押せばいけます。

イイノログホームボタン
↑赤丸のところです。
まだカテゴリの整理が甘いので、重複してたりカテ違いな記事もあったりなので少しずつ直していこうかと思います。
ということで、1時間くらいでパパっとできますんでやってみてくださいー。
美容師さんもけっこう記事数溜まってる方も多いと思うので、よかったらデジサポで相談乗ります!!
スポンサーリンク